

Equipped with the
skills
that matter

What the
Experts
are saying
Click the boxes to see the full Letter of Recommendation.
"One example of his impact was when he went above and beyond
in our final project, knocking out bugs and tasks left and
right nearly as soon as they were reported. The whole team
noticed and commended him for his hard work.
Brian learns
quickly and isn't afraid to jump into code that's beyond his
current knowledge."
-Daniel Miller, GuideStone

"Brian’s most notable qualities are his excellent teamwork and
communication skills. His positive attitude and willingness to
go the extra mile made him a pleasure to work with. Brian
always met his deadlines, even under pressure. "
-Gavin Burns, GuideStone

"He consistently demonstrated a willingness to go beyond
front-end, taking the initiative to explore technologies and
integrations in our environment. "
-Tommy MacKay, GuideStone

"I personally felt a sense of comfort when he would take on a
project, because I just knew that he would be contributing to
the load the team was carrying, and get the job done quickly.
"
-Jeff Cardon, GuideStone

"Brian consistently demonstrated technical excellence,
problem-solving abilities, and a strong work ethic. His
expertise in designing and implementing user-friendly software
solutions, combined with his proactive approach to
improvement, made him a valuable asset to our team."
-Steele Ferguson, GuideStone

"Brian distinguished himself as one of the fastest and most
reliable developers I have had the pleasure of working
with.
One of Brian's most commendable qualities is his
initiative. He is not one to sit idle! He's always looking for
more work, more challenges, and more ways to contribute to the
team."
-Sam O'Barr, NASM

"Brian possesses exceptional skills in HTML, CSS, and
JavaScript, and his ability to work swiftly was truly
impressive. His contributions were particularly crucial in the
major parts of our new website, where he demonstrated his
proficiency by building out front-end templates at a
remarkable pace."
-Dustin Porchia, NASM

"In addition to being able to develop complex features with a
tight deadline, he’s a great team member who is never too busy
to lend a hand with a tricky bug, and a good second set of
eyes for a code review."
-Rihana Martinson, NASM

"His dedication, coupled with a keen eye for detail, has been
instrumental in resolving complex issues and developing
intricate technical solutions. It has been a privilege to
collaborate with someone of Brian's caliber."
-Brendon Van, NASM

"Brian is a reliable and conscientious employee with a thirst
for learning and developing his skills to better himself and
his team."
-Thomas Rotella, Zywave

"Brian eagerly takes the initiative and lends a helping hand
when asked. His positive attitude and willingness to learn
help to make processes and workflows more efficient."
-Karly Baker, Zywave

GuideStone Financial Services
GuideStone is a Christian financial services company offering products such as retirement, insurance, and investments. As a part of the "Enterprise Alignment" scrum team, our mission was to implement a modern, unified look and feel into the existing legacy software.

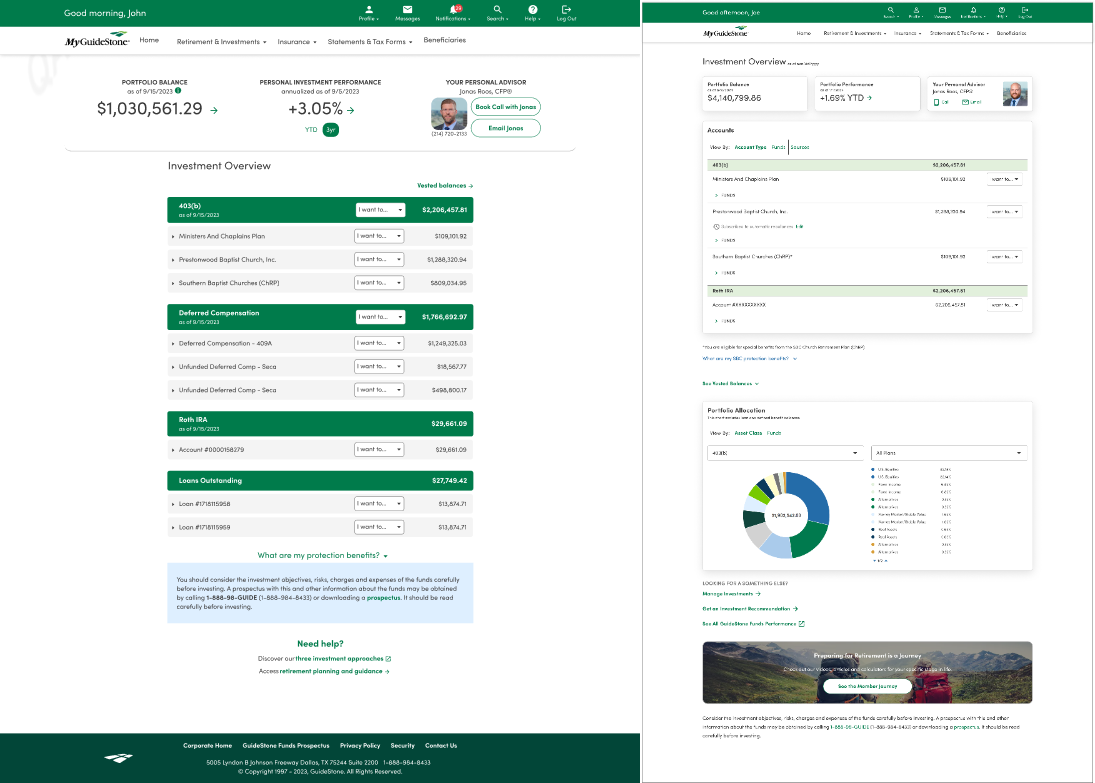
MyGuideStone Redesign
Another developer and I rewrote pages from scratch,
transforming them from WebForms to MVC. In the process, we
implemented the new designs provided to us and made them
mobile-friendly.
Here to the right is a "before"
and "after" of the Investment Overview page.
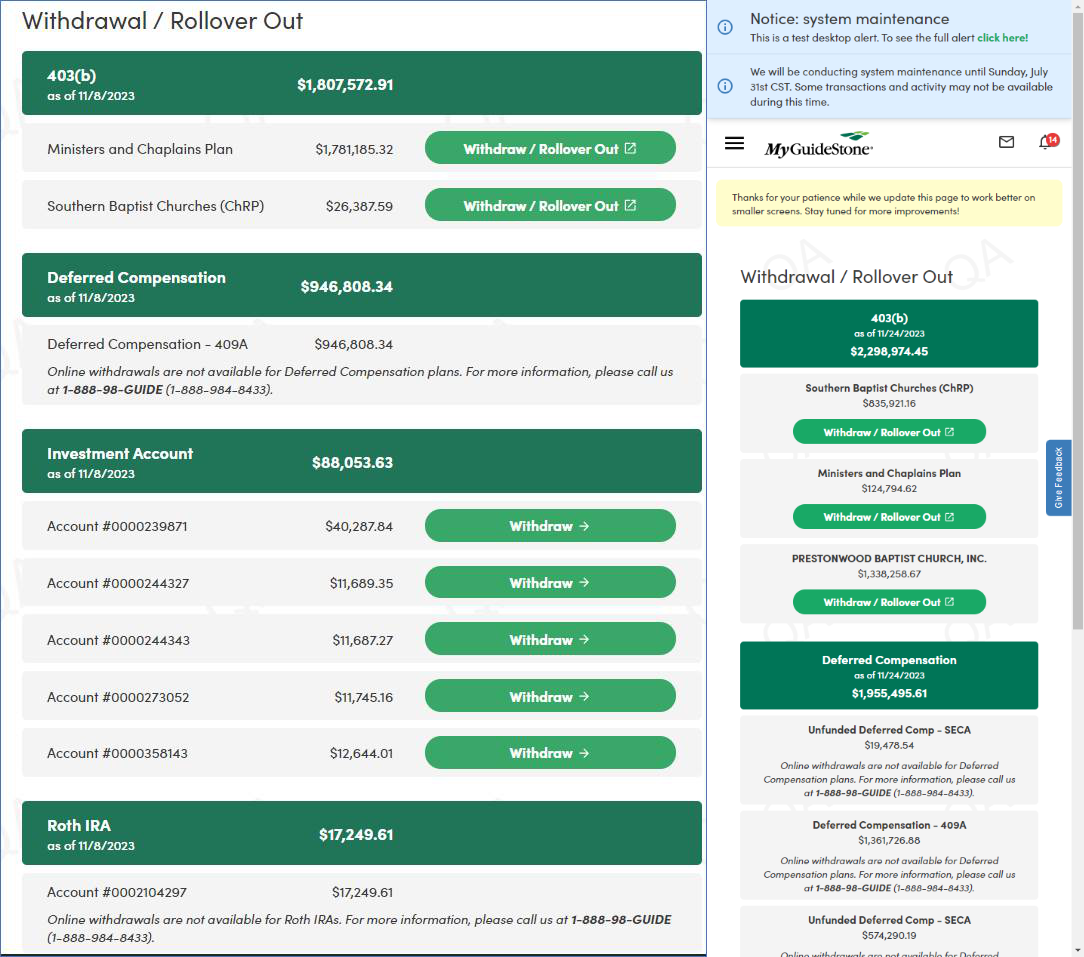
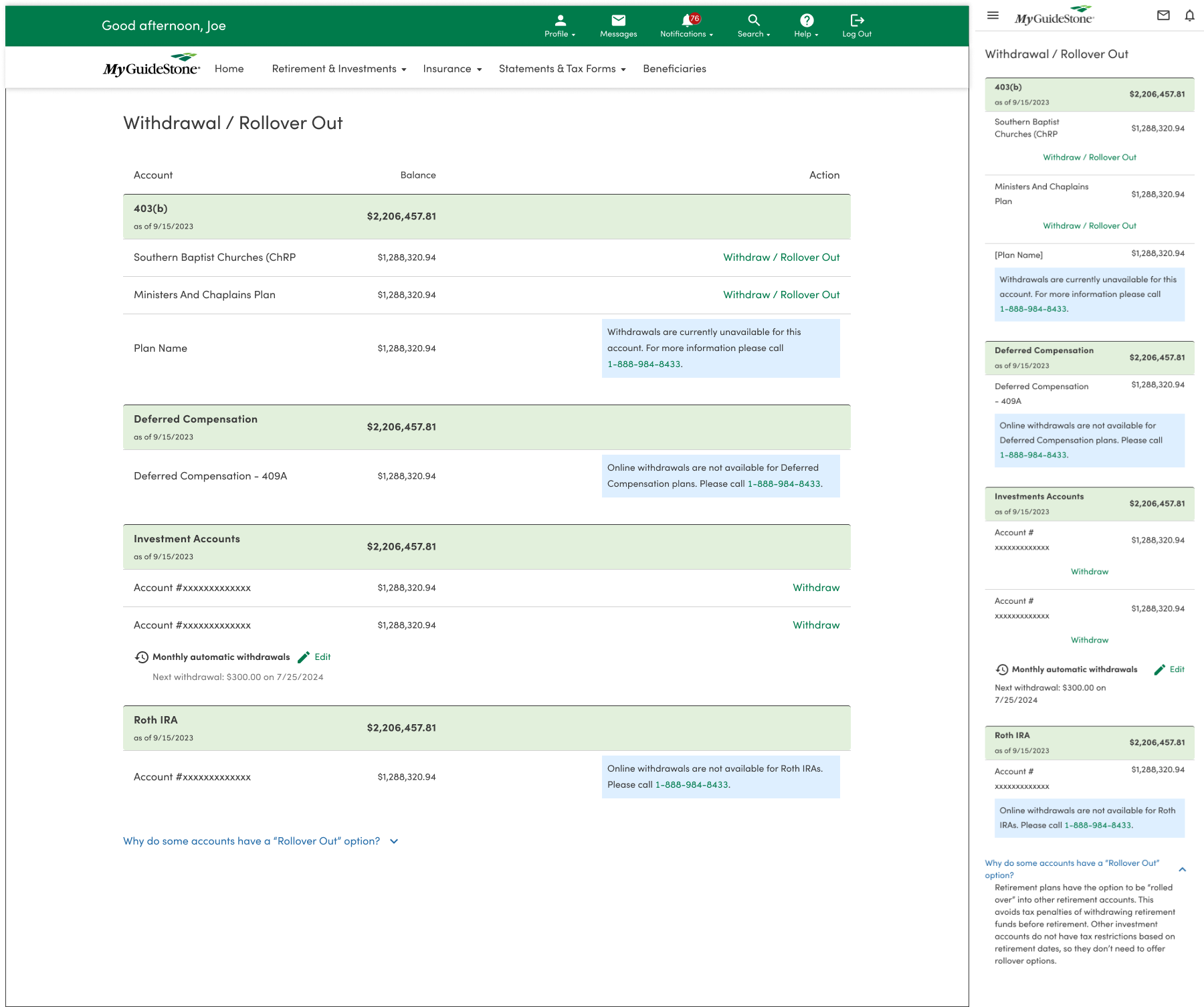
Below
is another example, the Withdrawal / Rollover Out page.
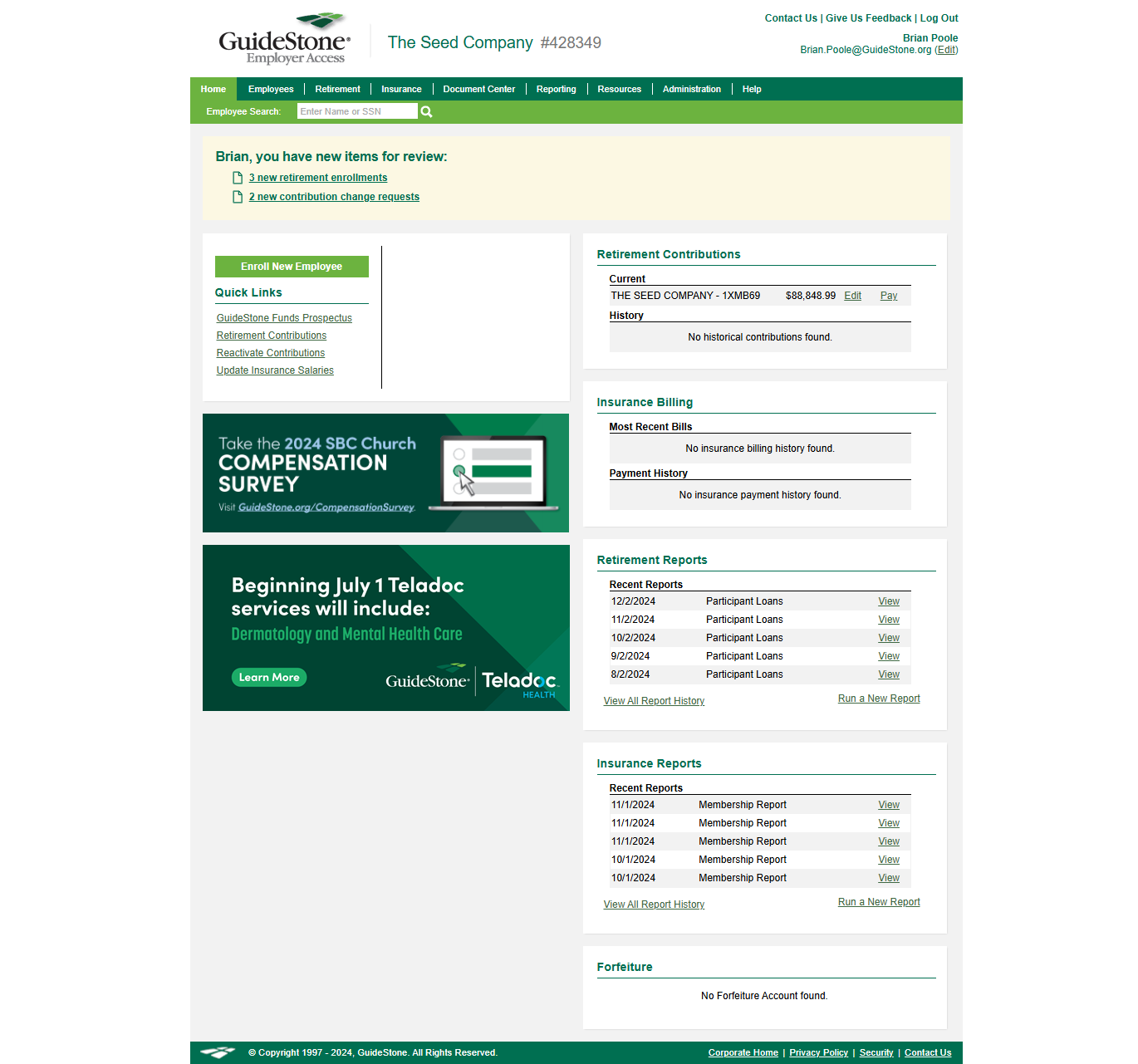
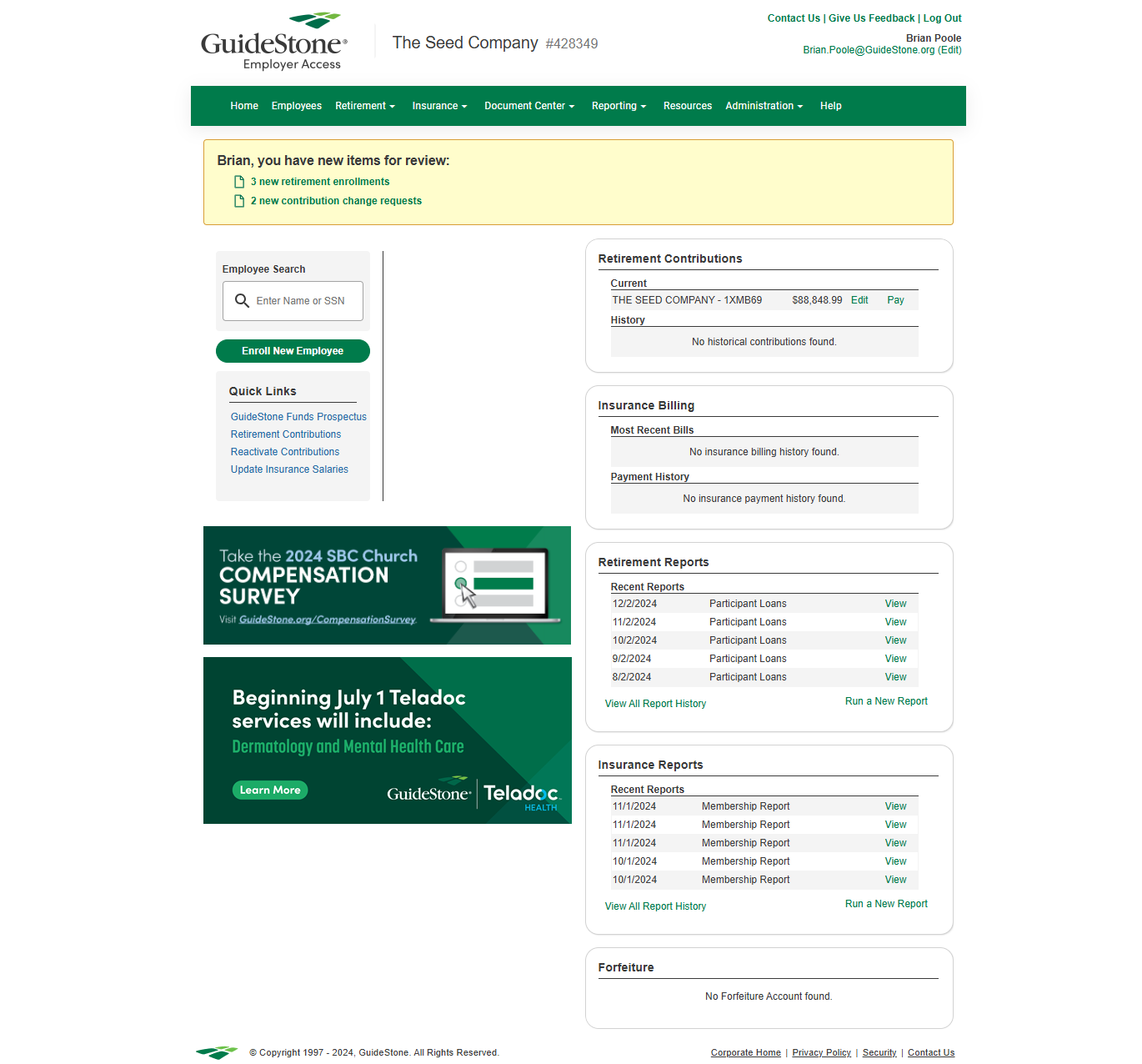
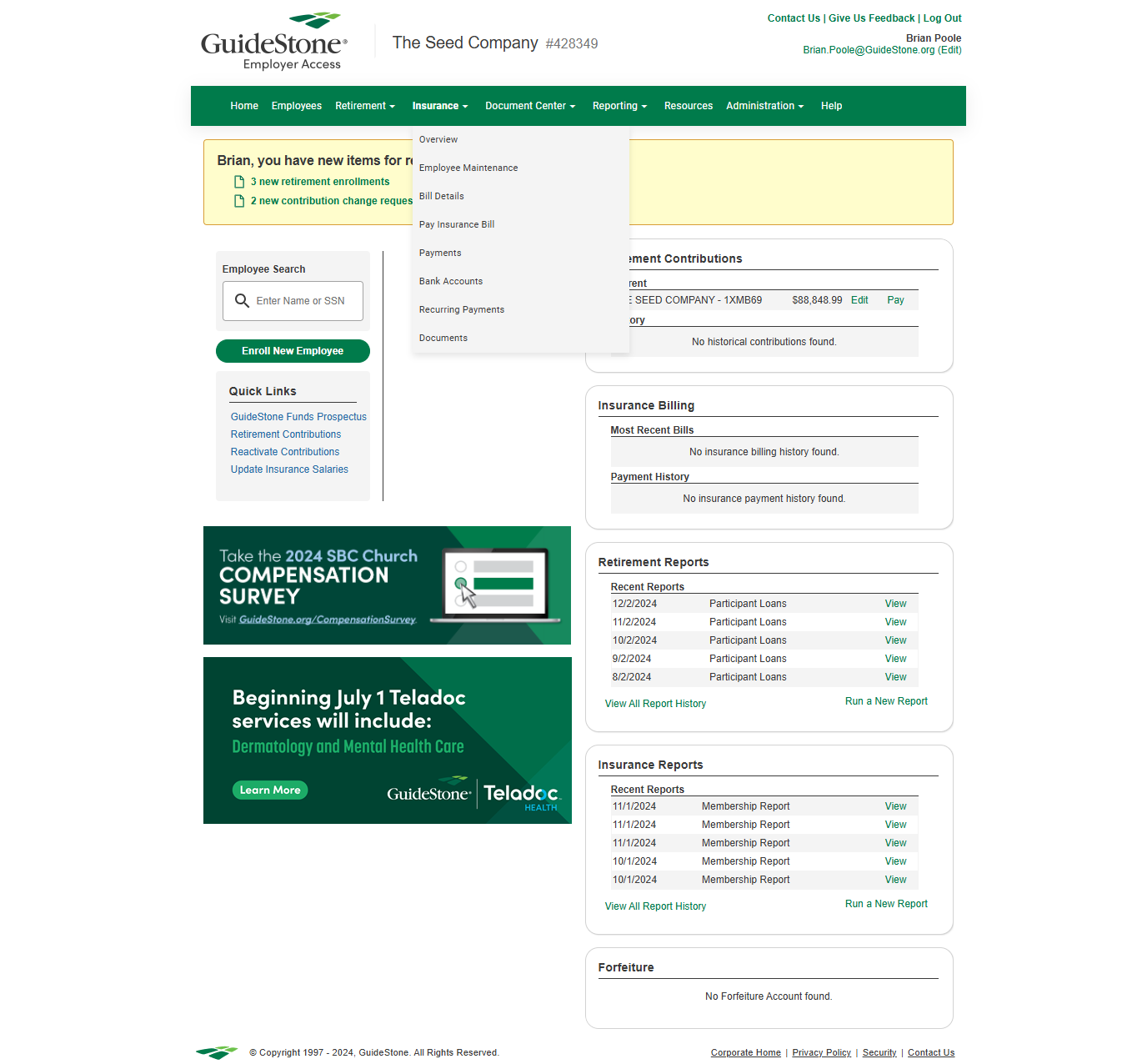
Employer Access Program (EAP) Redesign
The scope for this platform was less ambitious than the
previous project item. Our task was to take updated designs
and, using mostly SCSS, add an updated look and feel to this
platform.
Colors were updated, corners and
buttons rounded, icons updated, and an entirely new
navigation bar was added.
To the right is how it
started and below is the redesign.
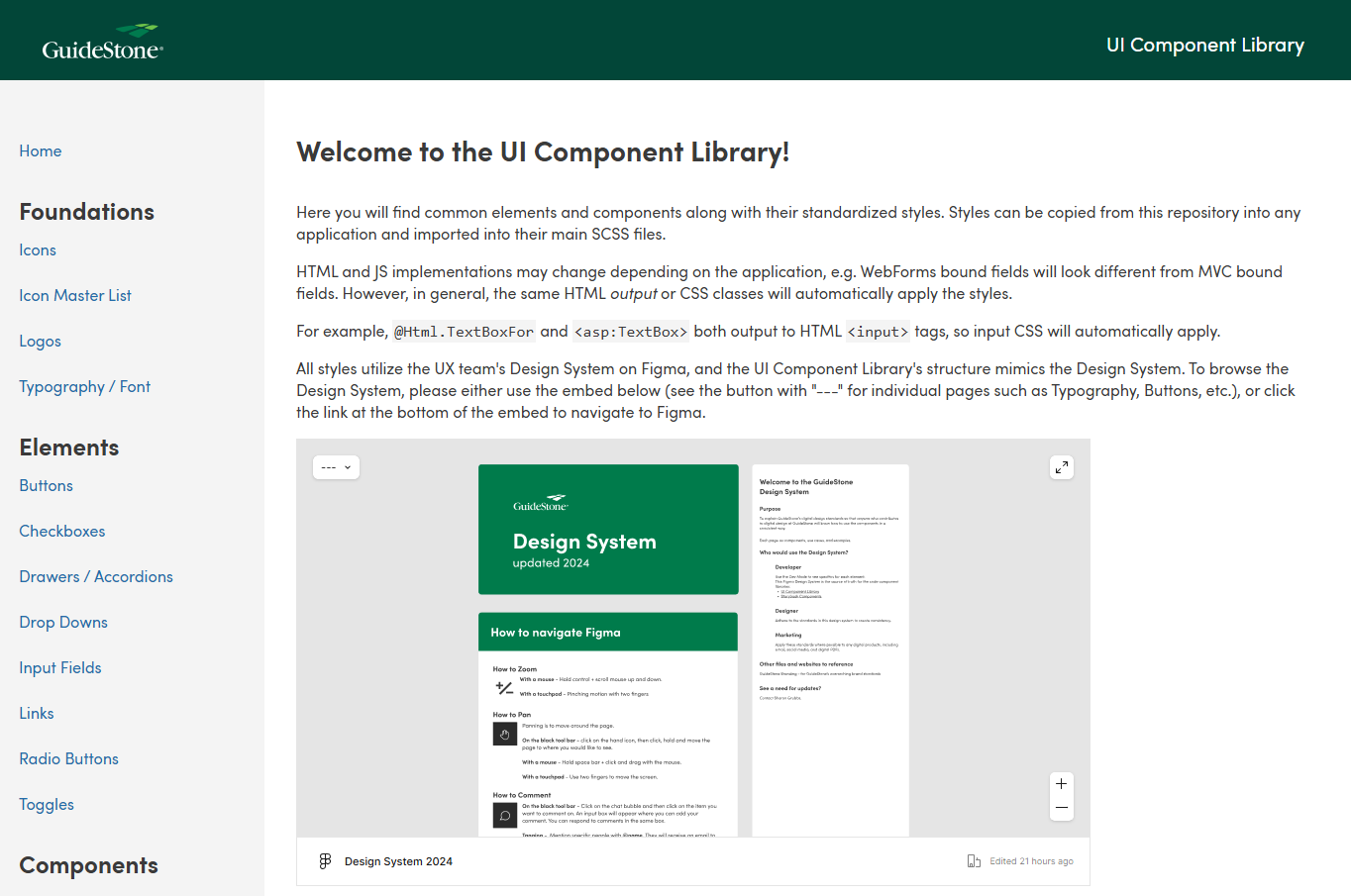
UI Component Library
The UI Component Library is a repository that was created
shortly before my joining the team. This is where any
developer in the company can come and grab whatever
component or style they need.
I was responsible
for adding pages and keeping the standards updated within as
they changed.

National Academy of Sports Medicine (NASM)
NASM specializes sports medicine education. I was a part of a team of developers who transformed the NASM.org website into a modern design.

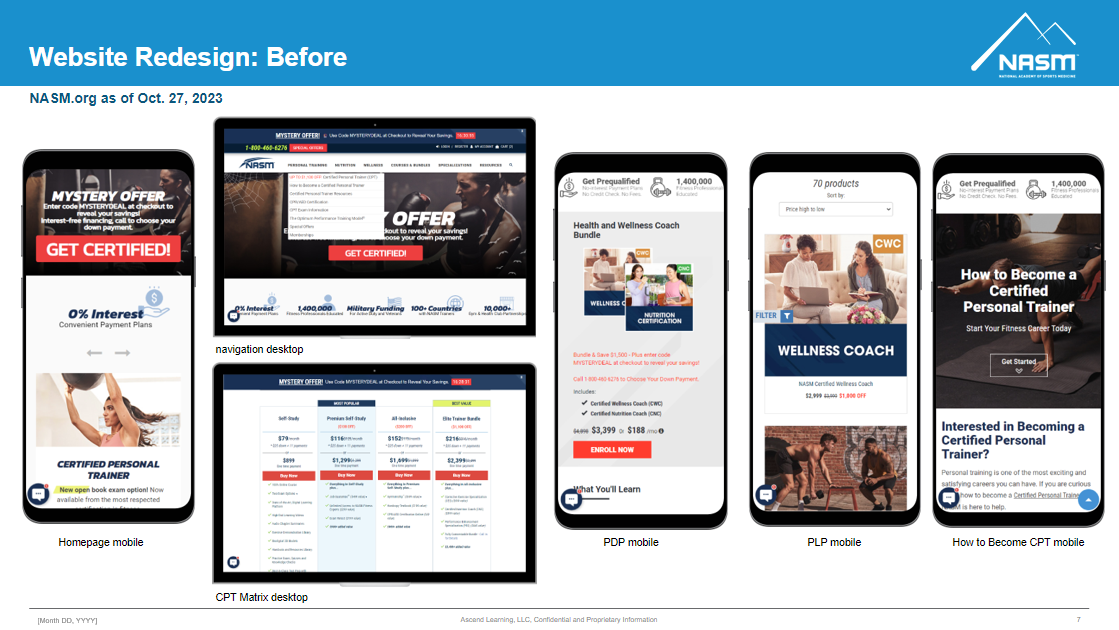
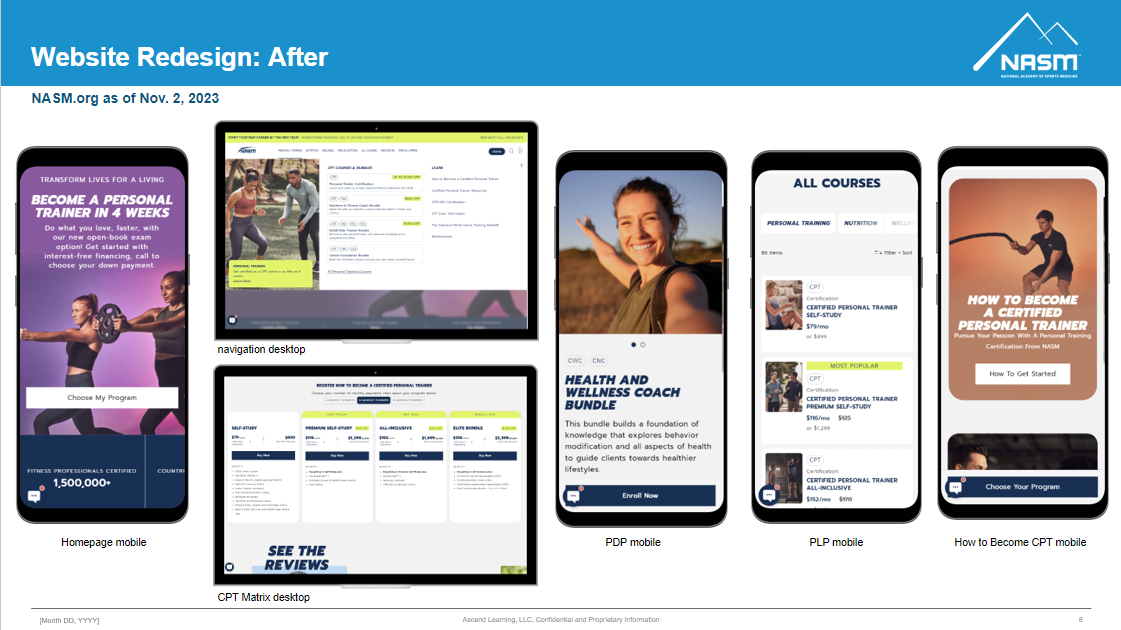
NASM Website Project
With a small team of developers, we rebuilt the entire
NASM.org website from scratch. This included the migration
of hundreds of pages.
Specific pages, templates,
and components that I was personally responsible for include
the All Courses page, the Product Description Pages, and the
global footer.
View Website
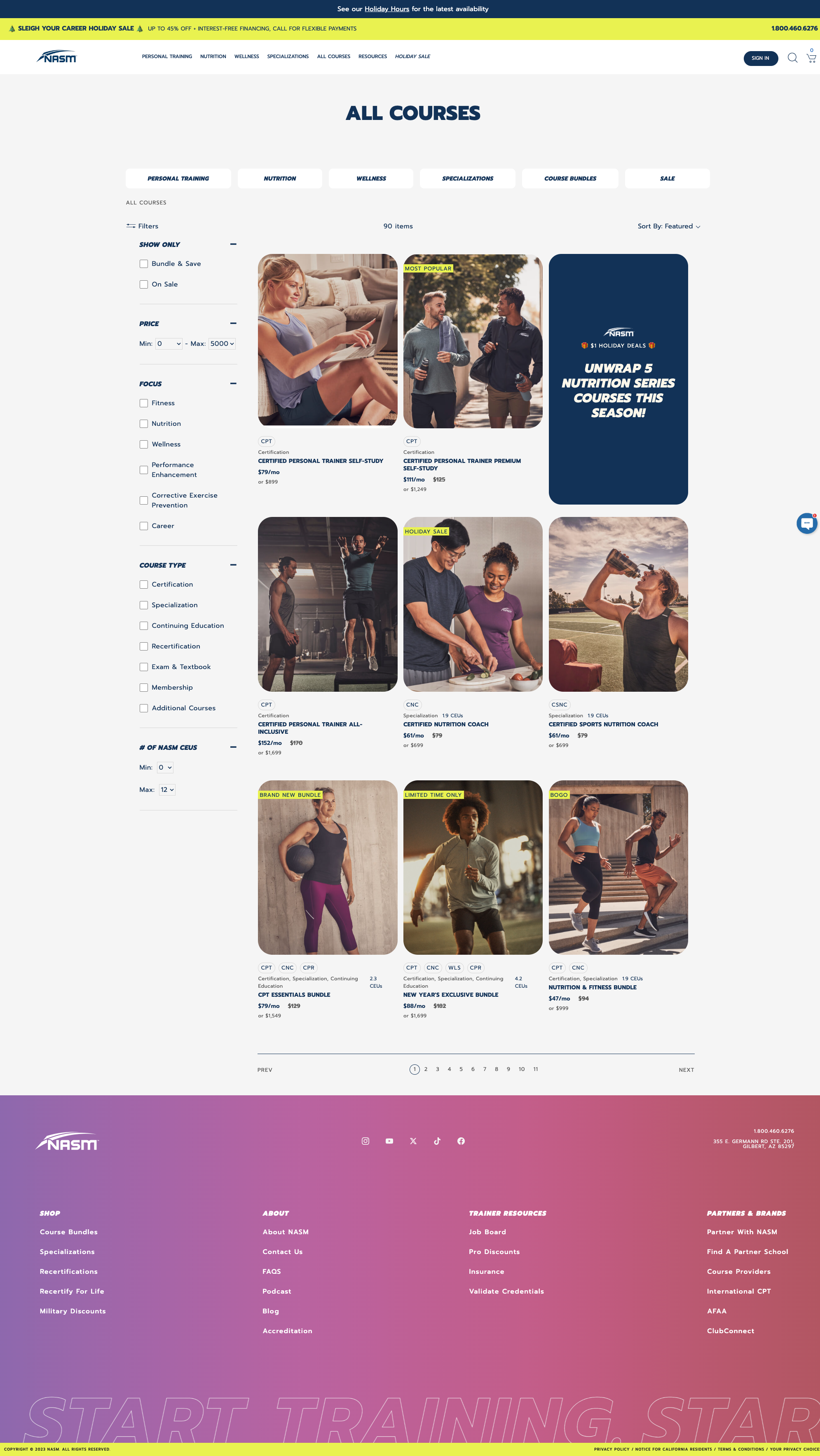
All Courses Page
The All Courses page is one of the largest in terms of functionality and visibility. This page dynamically loads course data via a JSON file and displays them using a grid design along with pagination. Users can then use various built-in filters to narrow their search. In addition, certain URL parameters can be passed that will automatically filter by the given category to create a landing page for that category.
https://nasm.org/productsView Page
Product Description Pages (PDPs)
The Product Description Pages (PDPs) were built as a template for many different products. Included in the template is multiple rotators, accordions, and product matrices.
https://www.nasm.org/become-a-personal-trainerView Example Page
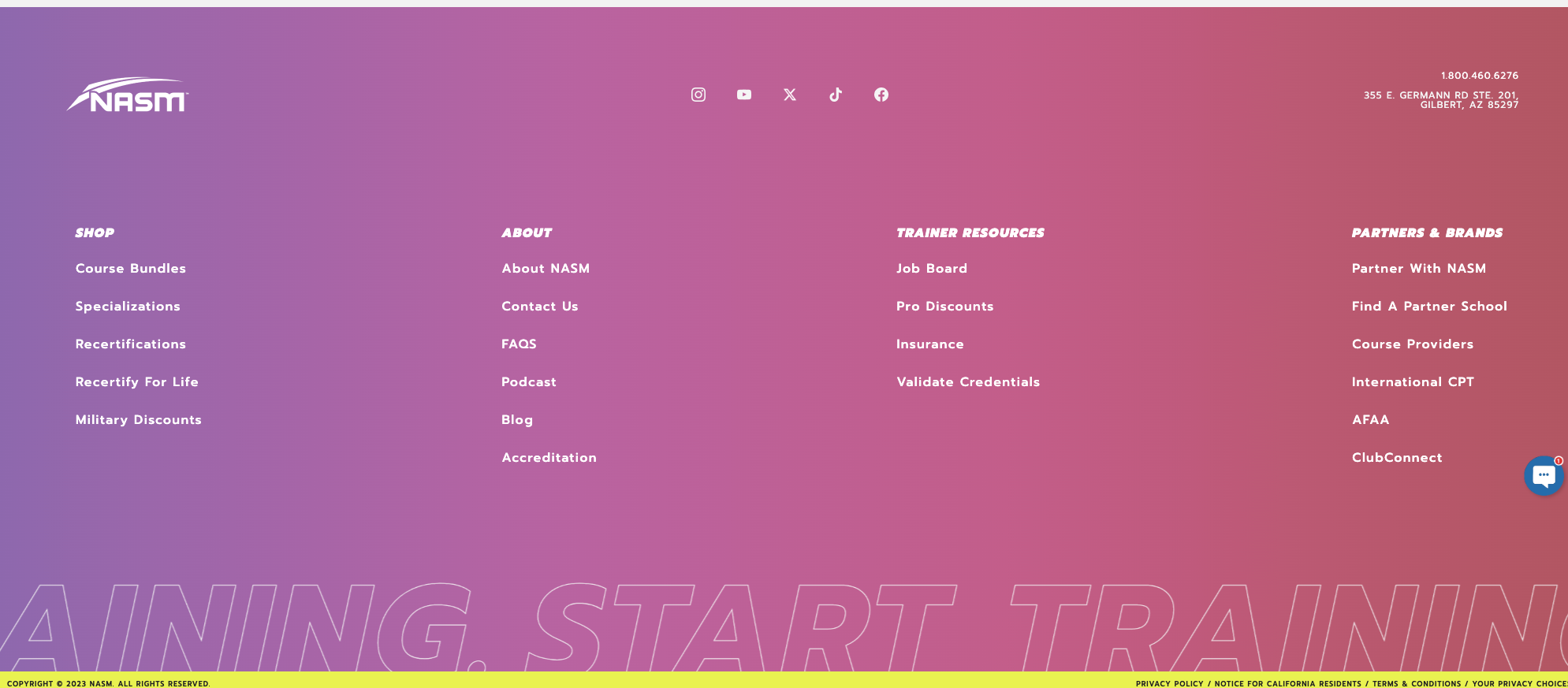
Global Footer
The global footer is the footer that is used for every page throughout the NASM.org website. It includes multiple accordions as well as a scrolling marquee.
https://nasm.org/View Example Page

Zywave Projects
These designer websites are examples of my most recent work. Each design was developed into a WordPress theme where it could be then sold to clients and further customized as desired.


Evolve Theme
The Evolve theme was the highest-selling theme we produced.
https://evolvetemplate.comView a Demo


Luna Light Theme
Luna Light was the choice for those clients that wanted a web presence that had less content with a simple feel.
https://lunalightins.comView a Demo

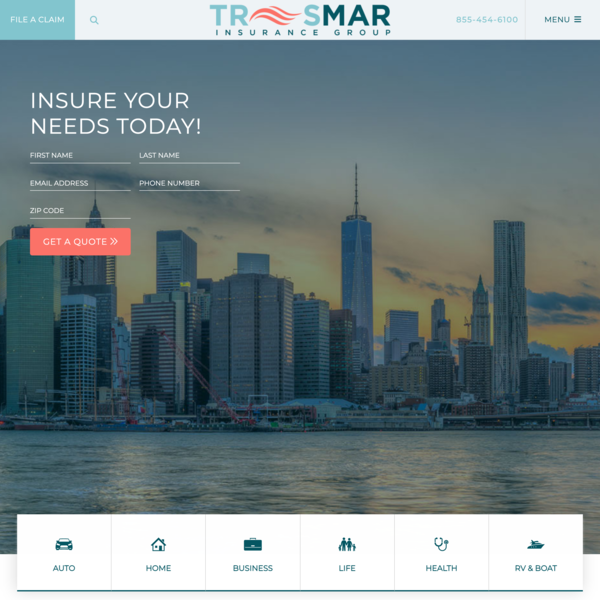
Tres Mar Theme
Tres Mar is one of the fancier themes we produced. The sharp design and fun animations made this a popular option.
http://tresmarins.one.zysites.comView a Demo

Side Projects


Cessna Pilots Society
I created this theme for Cessna Pilots Society to update their site from a 2006-era design.
https://cessna-pilots-society.surge.shView a Demo

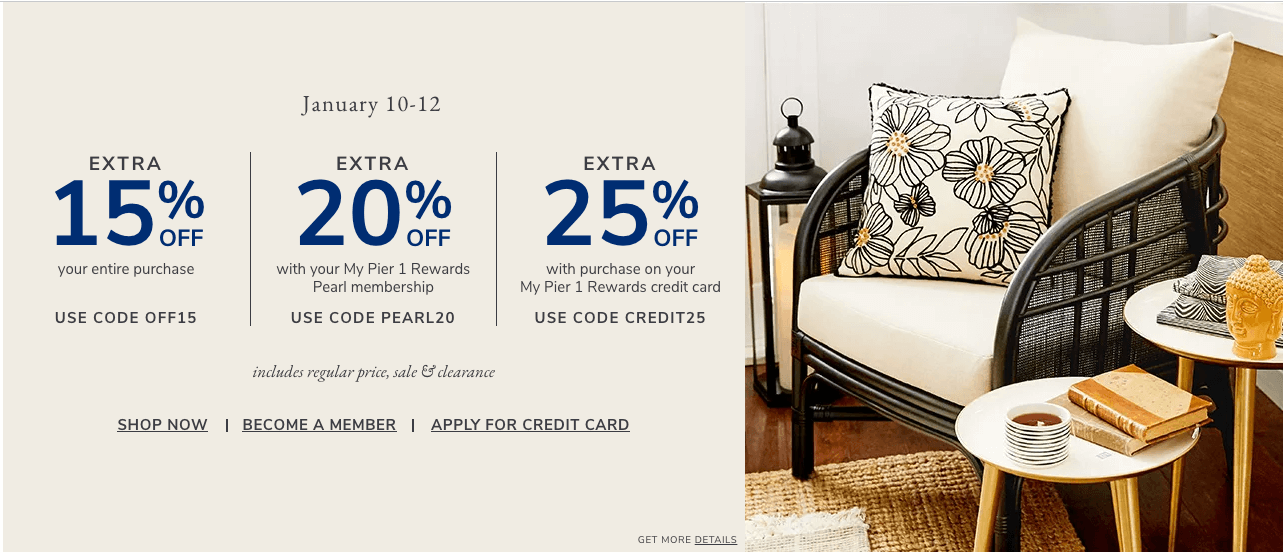
Pier 1 Content Asset Examples
This small collection of screenshots are examples of content assets that I have created that were at one time featured on the Pier 1 Imports homepage.








Bootcamp Projects
These 3 projects are examples of what I did in Bootcamp.


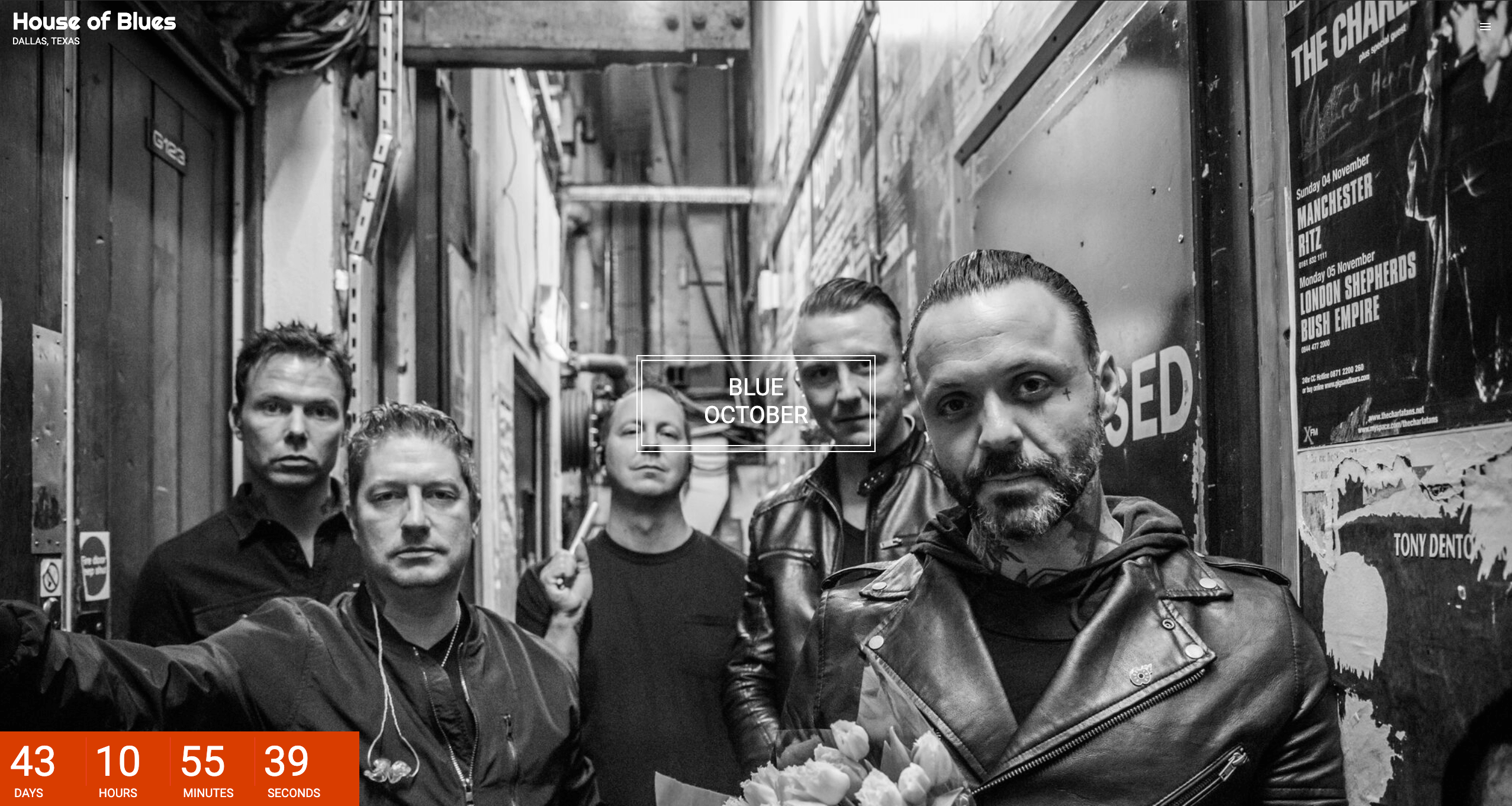
Event Countdown Webpage
A static webpage that I built using React. Some of the third-party libraries used are Material-UI, React-Slick, and React-Reveal.
https://event.brian-poole.com/View a Demo

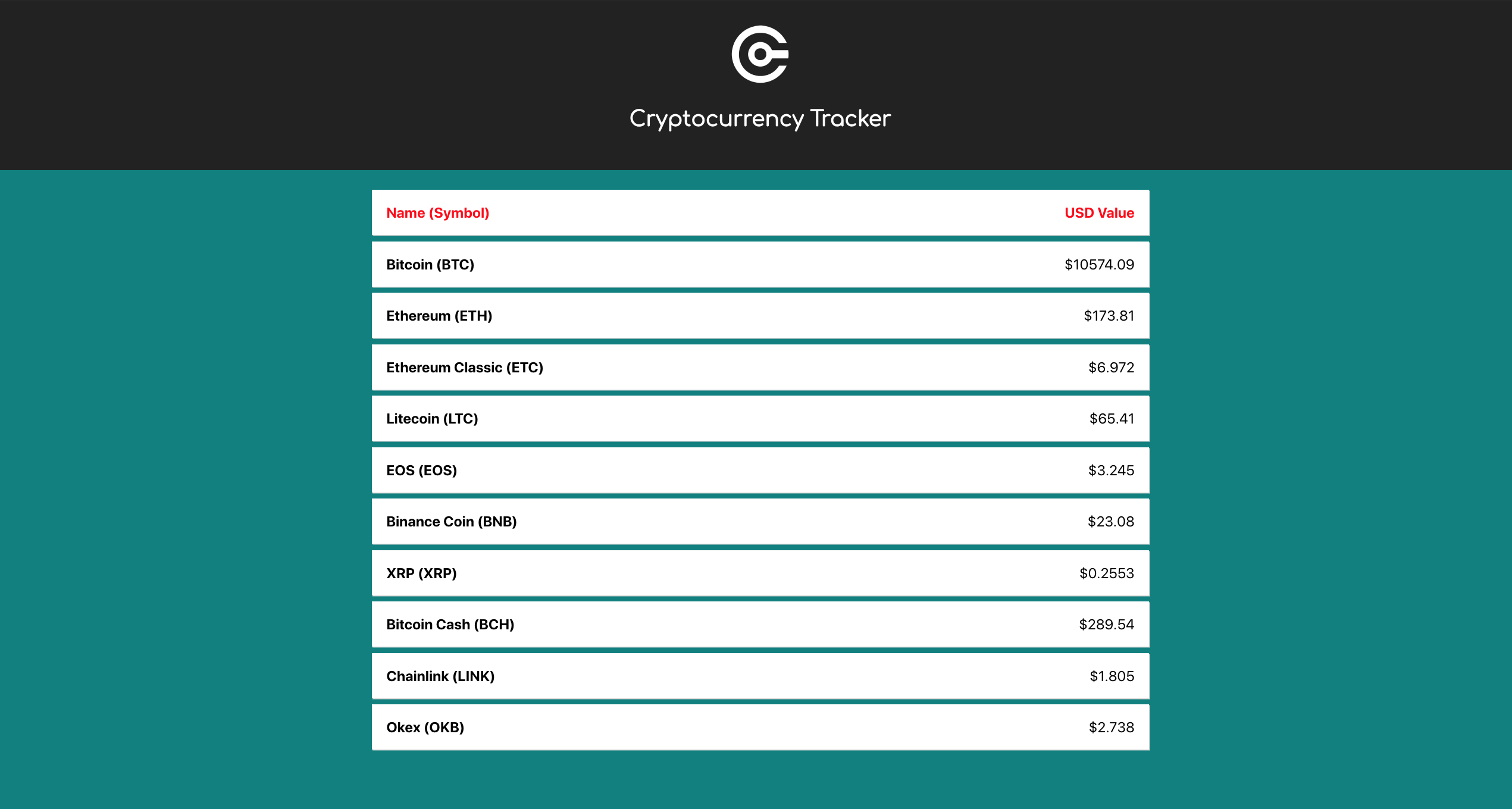
Cryptocurrency Tracker
This web application pulls Cryptocurrency values by utilizing a third-party API. These values are then rendered to view.
https://crypto.brian-poole.com/View a Demo

the Movie Collection Database
Fresh take on my unique final project for DevMountain built with React, Firebase, Material-UI, Font Awesome & an API.
https://tmcdb.brian-poole.com/View a Demo